時間:2021-12-15 16:51:28
【摘要】 HSL 是CSS3引進的一(yī)種将 RGB 色彩模型中(zhōng)的點在坐标系中(zhōng)的表示法。這兩種表示法試圖做到比基于笛卡爾坐标系的幾何結構 RGB 更加直觀。
HSL 是CSS3引進的一(yī)種将 RGB 色彩模型中(zhōng)的點在坐标系中(zhōng)的表示法。這兩種表示法試圖做到比基于笛卡爾坐标系的幾何結構 RGB 更加直觀。
hsl() 函數使用色相、飽和度、亮度來定義顔色。
HSL 即色相、飽和度、亮度(英語:Hue, Saturation, Lightness)。
色相(H)是色彩的基本屬性,就是平常所說的顔色名稱,如紅色、黃色等。
飽和度(S)是指色彩的純度,越高色彩越純,低則逐漸變灰,取值 0-100% 。
亮度(L),取值 0-100%,增加亮度,顔色會向白(bái)色變化;減少亮度,顔色會向黑色變化。
CSS 語法hsl(hue, saturation, lightness)
| 定義色相 (0 到 360) - 0 (或 360) 爲紅色, 120 爲綠色, 240 爲藍(lán)色 |
| 定義飽和度; 0% 爲灰色, 100% 全色 |
| 定義亮度 0% 爲暗, 50% 爲普通, 100% 爲白(bái) |
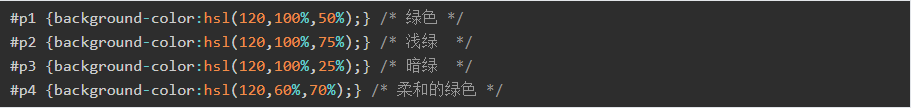
定義 HSL 顔色:

表格中(zhōng)的數字表示支持該函數的第一(yī)個浏覽器版本号。
hsla()css中(zhōng)存在兩種設置顔色值的方式:hsl()和hsla(),它們基本上都是采用了HSL色彩模式的方法來設置顔色,接下(xià)來就來看看什麽是HSLA色彩模式。
HSLA是在HSL的基礎上增加了一(yī)個透明度(A)的設置,取值0~1之間。
來源:https://bbs.huaweicloud.com/blogs/249321

191-1582-9360
四川創藝軟件有限公司 Copyright 2019-2024 友情鏈接: 創藝網站建設 創藝網絡營銷 德陽微信小(xiǎo)程序 德陽網站定制 德陽網站設計 成都網站建設 成都微信小(xiǎo)程序 成都網站定制 若鄰家政服務有限公司